サイト運営をしていると、様々な場面で画像を使うことが多いですよね。
サイトに画像を挿入することで、伝えたいことをわかりやすく伝えられますが、
画像を多く使うほど、サイトの速度が遅くなる(重くなる)ことがあります。
ページの表示速度が下がると、
検索エンジン(SEO)への評価・検索順位などに悪い影響を与えてしまいます。
しかし、Wordpressでは簡単にこの問題を解決できる方法があります。
それは「画像圧縮」です!
この記事では、WordPressで通常の画像よりも画像を軽くできる方法
「WebP(ウェッピー)」の圧縮の方法について紹介します!
そもそもWebP(ウェッピー)ってなに?
画像には「png」や「jpg」といった画像の形式があり、現在もこのフォーマットが主流になっています。
サイト運営では多くの画像を使いますが、
このフォーマットで画像を使うと、サイズが大きくなってどんどん重くなってしまいます。
そこで使うのが、WebPという画像フォーマットです。
「次世代画像フォーマット」なんて言い方もしますが、
WebPを使うことで、画像の圧縮率があがり、
いままでの画像を使うよりも、1枚あたりの画像サイズが軽くなります。
そのため、画像を多く使っても「png」「jpg」よりもサイトに悪影響を与えにくくなります。
WordPressでは「プラグイン」を使って誰でも簡単に「WebP」に変換できます。
WordPressでWebPに変換する方法
WordPressには様々なプラグインがありますが、
「WebP」に画像できるプラグインは多くありません。
WebPに画像を変換するプラグインで、特に使いやすいもの。
EWWW Image Optimizerというプラグインで
画像を「WebP」に圧縮する方法を紹介します。
このプラグインは「日本語」に対応しているので安心して使うことができます。
手順① EWWW Image Optimizerを導入
まず、プラグインを導入するところから始めります。
プラグインの追加ページの右上にある、
検索窓に「EWWW Image Optimizer」または「EWWW」と入力します。

入力すると、画像のように「EWWW Image Optimizer」プラグインが表示されます。
EWWW Image Optimizerプラグインが表示されたら、有効化を押します。
そうすると、画像のように「有効」という表示に変わります。
手順② サイドバーでEWWW Image Optimizerを選択する
有効化が完了したら、
画面左にある「設定」から「EWWW Image Optimizer」という項目を選択します。

画像のように設定からEWWW Image Optimizerプラグインの設定画面に移動できます。
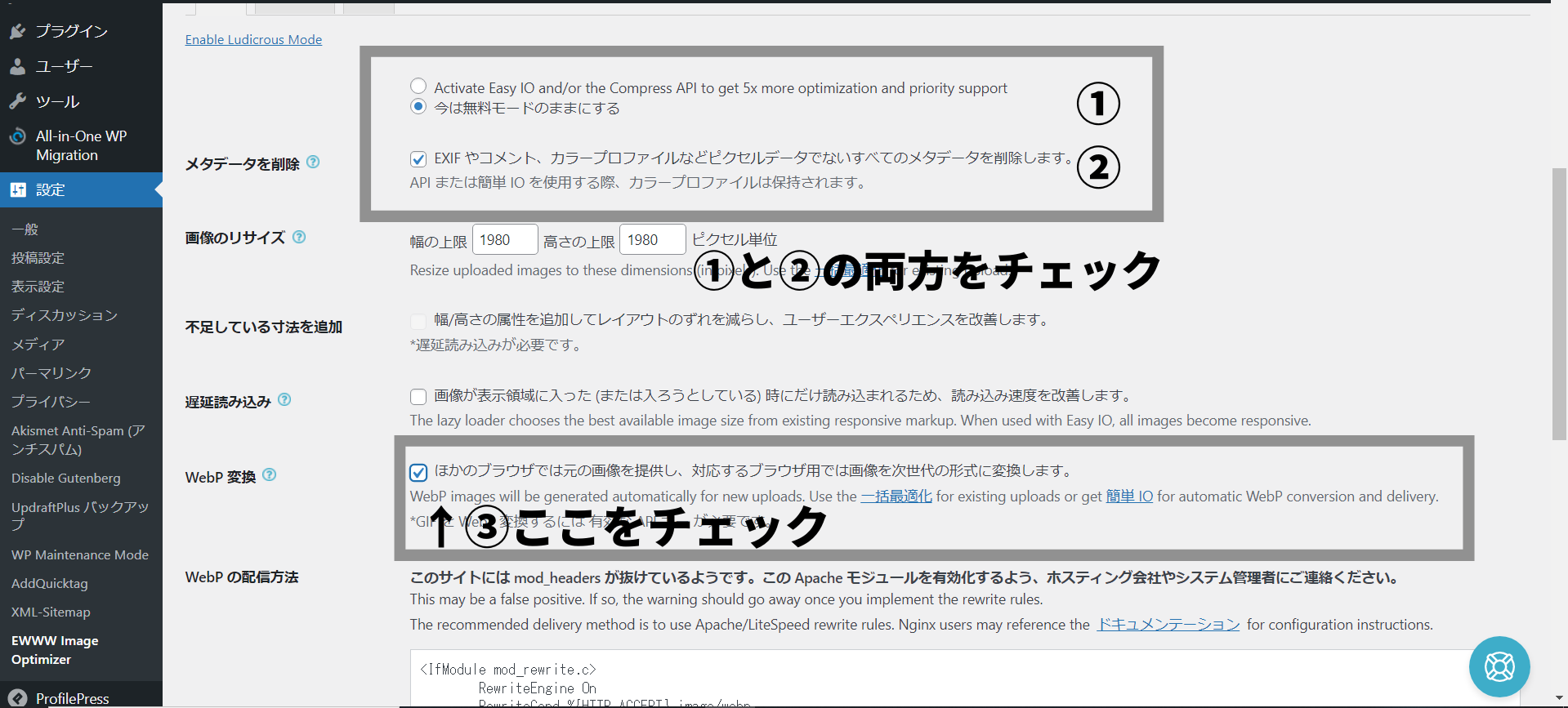
手順③ 設定に必要な項目にチェックを入れる
設定画面に移動したら、いくつかチェック項目があります。

・画像の①の部分は「今は無料モードのままにする」をチェックし
・画像の②の部分に「メタデータを削除」をチェックします。
・画像③の部分、WebPの変換にチェックし、コードがでてきた次のステップへ進みます。
コードが出てこない場合は、画面を下にスクロールさせ「変更を保存」を押すと、コードが出てきます。
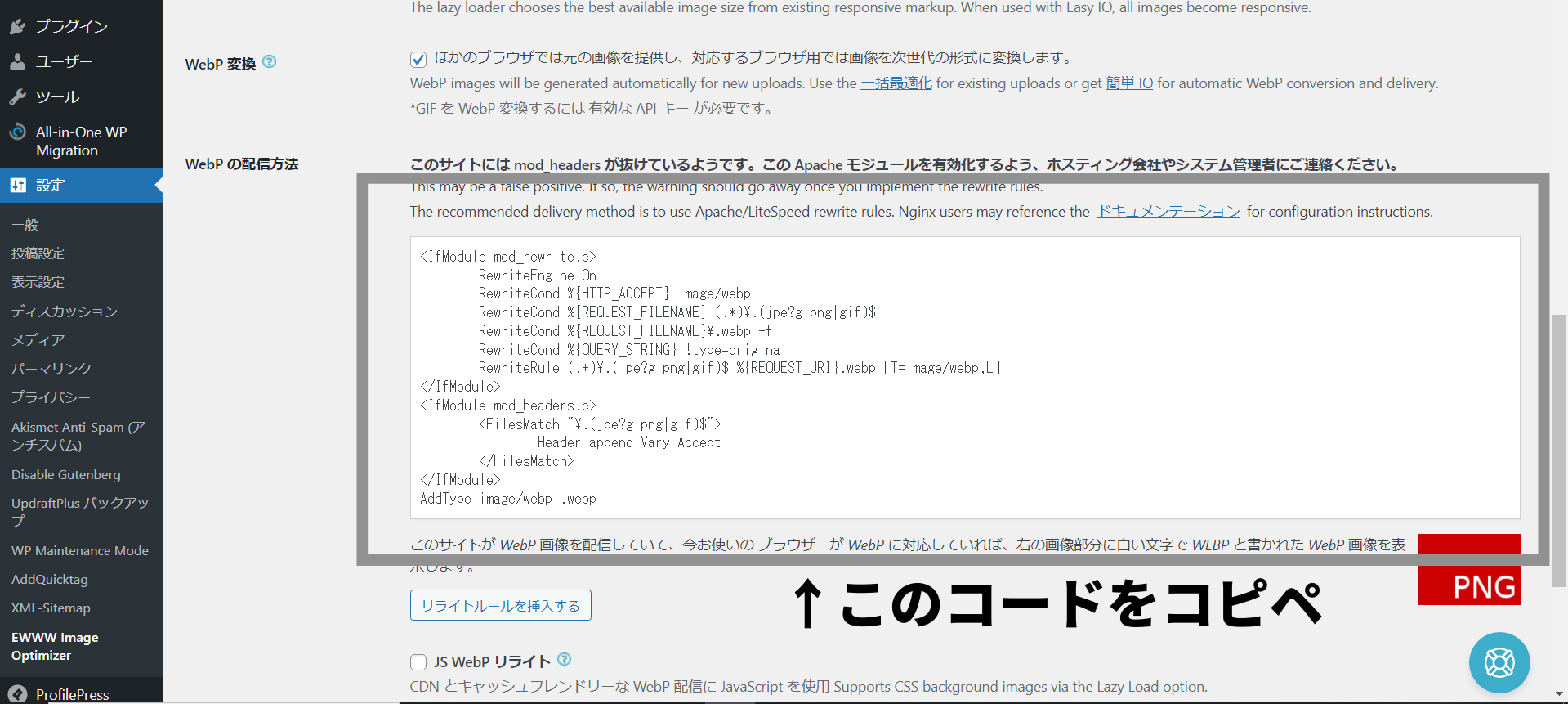
手順③ コードを.htaccessファイルにコピペ

このコードは「.htaccess」というファイルにコピペする必要があります。
.htaccessファイルは、サイトの重要な設定が書かれているものです。
すこし難しく感じるかと思いますが、コピペするだけなので、
.htaccessに元々書かれているものは変更する必要がありません。
.htaccessにコピペする方法
サーバーによって、設定方法が変わりますが、
ロリポップは「FTP」という機能があるので、そこから「.htaccess」ファイルを探しコピペする。
エックスサーバーは、サーバーパネルに移動し「.htaccessを編集」を選択し、コピペします。
注意しなければならないのが、
「.htaccess」ファイルは、
少しでもコードが間違っていると、サイトがエラーになり開けなくなったりします。
そのため、すでに書いてあるコードを削除したりしたり変更したりしないでください。
もし、.htaccessファイルにコピペして、サイトにエラーが出た場合は、
コピペしたコードを削除してください。
※作業や導入の不具合は自己責任になります。
手順④ 赤い部分が緑になれば完了

最後に、画像にある枠内の「PNG」という部分が、
緑の背景で「WEBP」となれば、WebPの設定が完了します。
画像では「緑の背景にWEBP」となっていますが、
「赤い背景にPNG」ではWebPに対応してないので、注意してください。
WebPを導入にする上での2つの注意点
Webpは、高い圧縮率で画像を圧縮できるため、
ページ速度が速くなったりとメリットがあります。
WebPを扱うには「.htaccess(ドットエイチティーアクセス)」というファイルをいじる必要があります。
このファイルにコードをコピペするときの注意点などを紹介します。
.htaccessをいじるときに記述ミスをしないこと
.htaccessは、
このファイルは、記述を間違えたりすると、
管理者・閲覧者に問わず、サイトの閲覧ができなくなります。
そうなると、一度サイト自体をリセットしてやり直すか、
.htaccessファイルの該当箇所の修正、などが必要になります。
大体は、修正で済む場合が多いですが、
サーバーによってはエラーを起こしやすいので、(エックスサーバーなど)
WebPを導入するには、データのバックアップを取ってからにしてください。
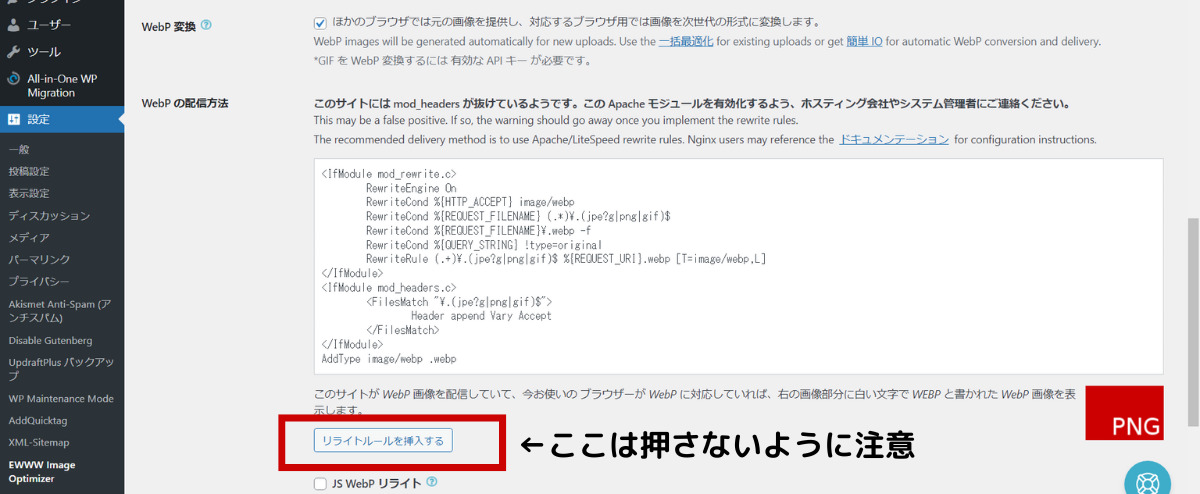
リライトルールで挿入は絶対にしない

また、「リライトルールを挿入」を押すと、
.htaccess同様にアクセス不可能になる可能性があるので、
押さないようにしましょう。
リライトルールの挿入をすると、修正ができなくなるケースがあります。
リライトルールの挿入でエラーになった場合の方がリスクが高いです。
必ず、コードをコピペして記述するようにしてください。
すでにある画像をWebPに変換する方法
画像をWebPに変換する方法を紹介しましたが、
実はまだこの状態では、いままでの画像はWebPに変換されていません。
なので、すべての画像をWebPに変換する方法を紹介します。
2ステップで出来るので、とても簡単です。
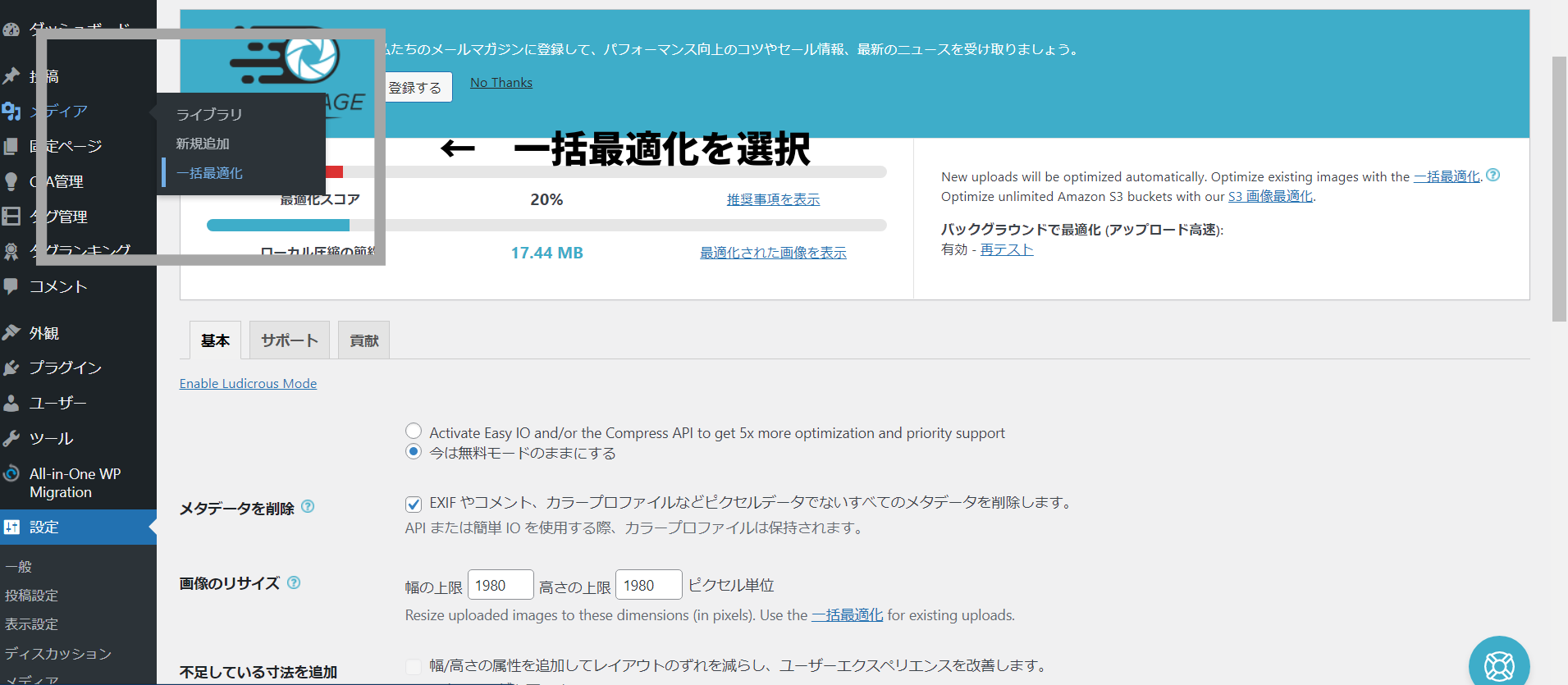
メディアの一括最適化を選ぶから変更
画面右の「メディア」にカーソルを合わせると
「一括最適化」という項目が出てきます。

そうすると、次のような画面になります。
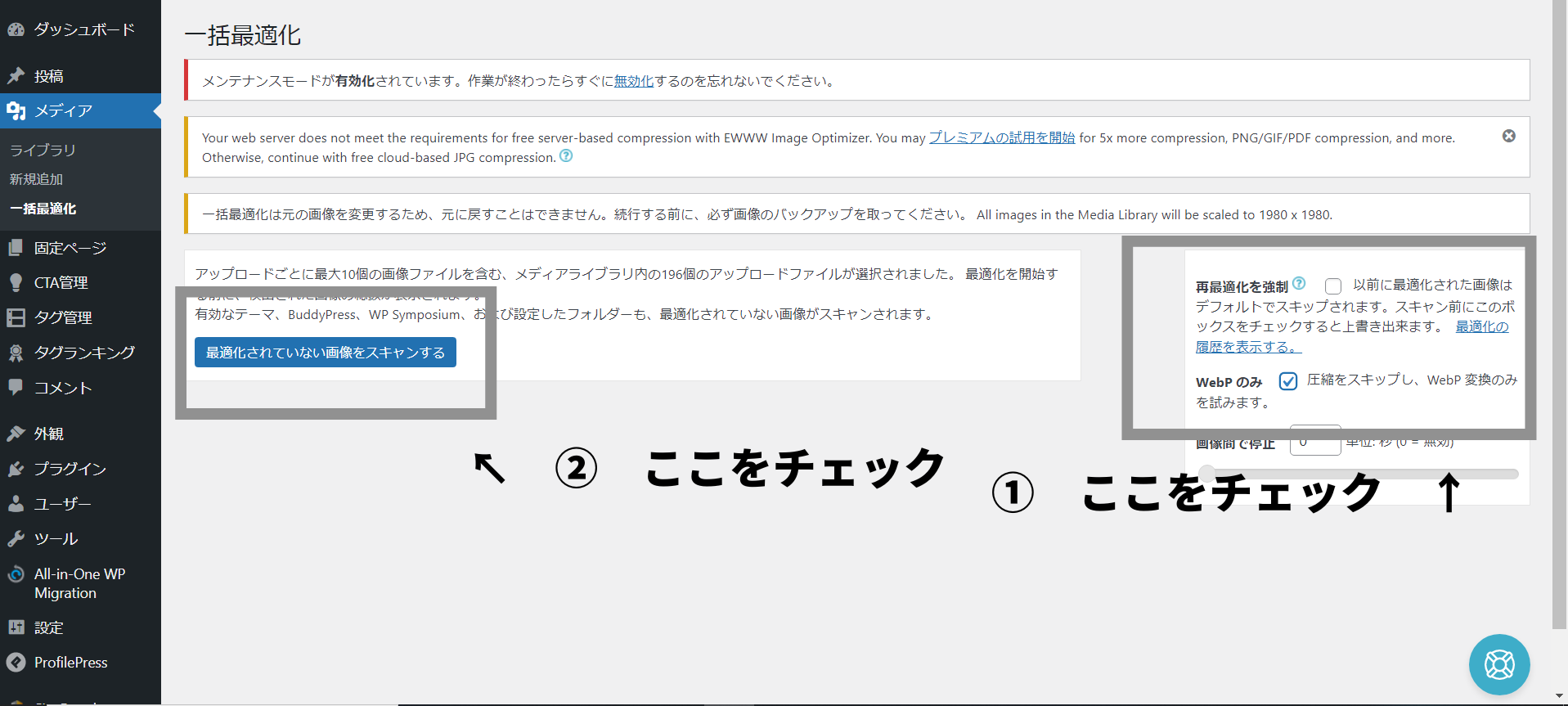
WebPのみにチェックを入れスキャンをする

画像にある枠にある「WebPのみ」と、
必要に応じて「再最適化を強制」の項目にチェックを入れます。
チェックを入れてスキャンをすればWebPに変換ができます。
ただし、画像の量によって多少は作用しますが、
かなり時間がかかるので、時間があるときに「WebP変換」をすることをおすすめします。
まとめ:画像はWebPに変換して使うべし!
WebPを使うことで
画像をたくさん使えたり、サイトに悪影響を与えにくくなります。
以前は、WebPに対応していないブラウザが多くありましたが、
現在は対応ブラウザがかなり増えています。
ただし、プラグインを使うと「.htaccess」をいじる必要があるので、
コードをいじるのに抵抗がある方は、無理に使う必要はありません。
WebPを使うことで、サイトにとってメリットが多いので、
抵抗がなかったりするなら、ぜひ取り入れてみてください。
chromeでサイトの速度を簡単に測る方法があります。
WebPを使った後に、サイトの表示速度を測ってみては?
サイトの分析ができる「Lighthouse」の使い方を紹介【Chrome拡張機能】




