WordPressを使っていると発生してくる問題が……
そう。それは、ページの表示速度が遅くなってきてしまう、ということ。
Cocoonを使っていても
「ページの表示速度を早くしたいな」と思うときがあるはずです。
そこで!この記事では
Cocoonのページの表示速度を「簡単に」少しでも改善する方法を紹介します!
「デザイン」「フォント」「レイアウト」などを変えて改善する方法もありますが、
今回紹介する方法は、そういったものに極力影響がないものを選んでいます。
では、Cocoonの機能で補える部分と、
そのほかでできる方法も紹介していきます!
ページの表示速度が早いとどうなるか
と、その前に。
ページの表示速度が早いと、どのようなことが起こると思いますか?
ユーザー視点だと、
もちろん「表示が早くなる」「サイトを見るときにストレスを感じにくくなる」といったものがあります。
では、運営側はどうか。こちらの写真をみてください。

これは、当サイトのパソコンでの「ページの表示速度」を測ったときの結果です。
パフォーマンスが「97」になっていますよね。
と、いうことは「状態」がいい、ということになります。
それに加え、サイト運営で重要な「SEO」の評価は「100」となっています。
これがなにを表すかというと、
「ページの表示速度が早いほうが、SEOなどにいい影響を与える」ということです!
Cocoonでも、ここまでのパフォーマンスにできるので、
「ページの表示速度を改善」して、高速化を目指しましょう!
前置きが長くなってしまいました。では、改善する方法を紹介します!
Cocoonのページの速度を改善する方法とは

Cocoonのページの表示速度を改善する方法は
Cocoonに組み込まれている機能:3つ
・コードの縮小
・ブラウザキャッシュの有効化
・画像遅延読み込み(LazyLoad)
Cocoonの機能ではない部分:2つ
・画像の高圧縮 … Webp(ウェッピー)を使う
・プラグインを減らす
合計5つの方法があります。
Cocoonに組み込まれている機能だけではなく、
その他の2つ方法もやると、さらに改善して高速化しやすくなります。
Cocoonのページの表示速度を改善する機能

嬉しいことに、Cocoonにはページの表示速度を改善する機能が組み込まれています。
プラグインは必要になりますが、
ページの表示速度のためにプラグインを「たくさん入れる」必要はありません。
プラグインを使わなくてもいいので、初心者でも簡単にできるのがいいですよね
機能① htmlなどのコードの縮小
htmlコード、とは、
言ってしまえば、ホームページを構成しているもの、です。
Cocoonにはホームページを構成しているコード
・html
・CSS
・Javascript
を縮小する機能があります。
読書でも同じですが、
文章が多いとその分読み終えるまでに時間がかかりますよね。
なので、コードを縮小して、読み込む速度を早くします。
そうすると、サイトのページの表示速度が改善する気がしますよね。
自分でコードを編集して減らす、という高度なことをできる方もいますが、
チェックを入れて実行するだけで、コードの縮小ができるので、便利です。
Cocoon設定の「高速化」の項目から、
「htmlを縮小する」といって部分にチェックをいれて変更を保存するとできます。

機能② ブラウザキャッシュの有効化
ブラウザキャッシュの有効化、というのもまた、ページの表示速度を改善する機能です。
ブラウザキャッシュとは、
ページの情報を一時的に保存し、次回同じページへのアクセス時に
そのページの表示速度を速くする、というものです。
ユーザーに1度ページを開いてもらうという条件はありますが、
この機能があることでページの表示速度は速くなります。
この「ブラウザキャッシュ」を有効化するのも、
「htmlの縮小」と同じく、チェックを入れ保存して公開するだけです。

赤枠の「ブラウザキャッシュの有効化」という部分にチェックをいれ、変更を保存すると適用されます。
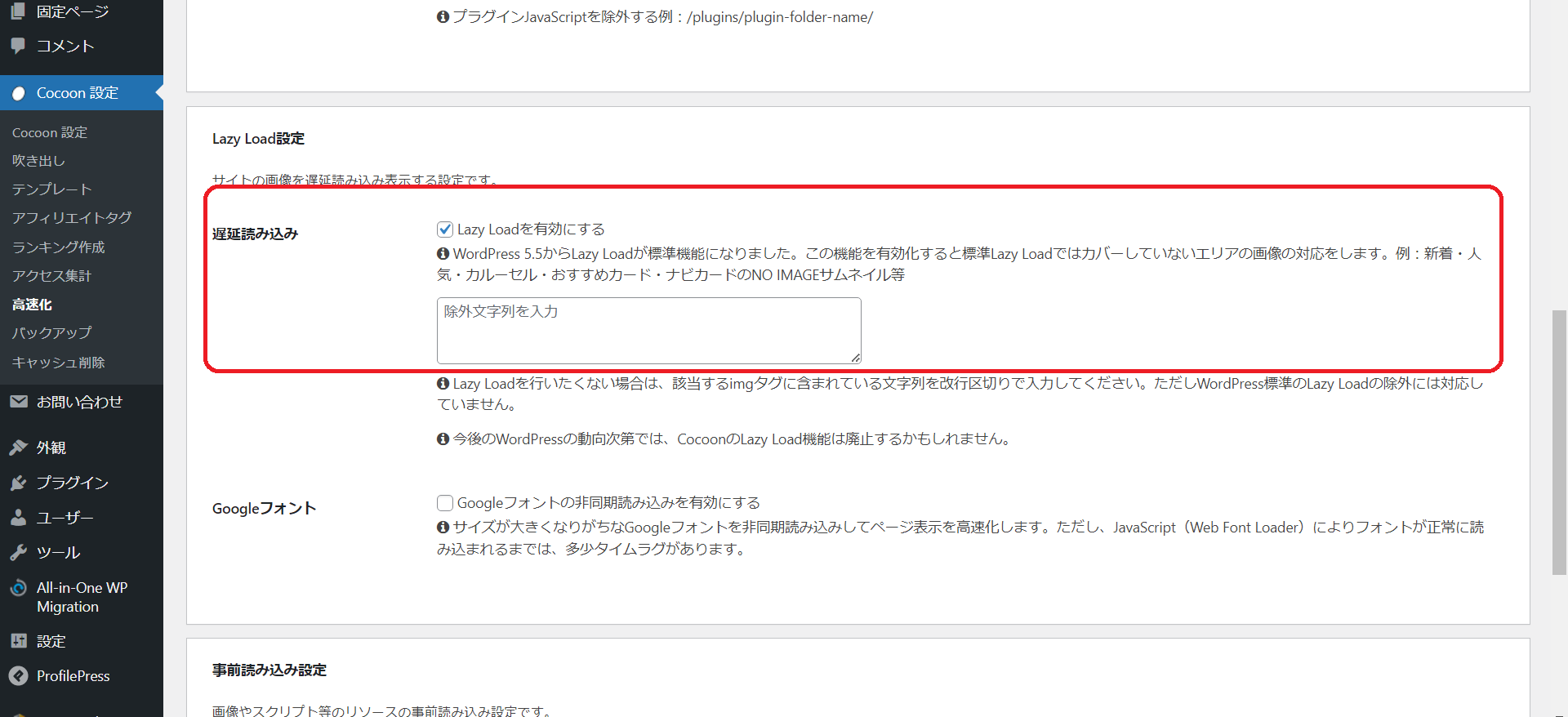
機能③ 画像遅延読み込み(lazyload)
実は、「画像」もページを開いた時に一気に読み込まれます。
そこで「開いた時」ではなく「スクロールしたとき」に画像が読み込まれるように設定できるのです。
そうすると、ページの表示速度は改善します。
一気に負荷をかけるより、すこしずつ読み込んだほうが混線しにくいですよね。
画像の遅延読み込み(lazyload)は、
WordPressのテーマでも、この「画像の遅延読み込み」を使うために
プラグインを入れる必要があるものもありますが、
Cocoonには、もともとこの機能があるのです。
なので「htmlの圧縮」「ブラウザキャッシュ」「画像の遅延読み込み」の3つはすべて、チェックを入れて保存し、公開する。
こうすることで、なにもしないよりも「ページの表示速度」が改善しやすくなります。

赤枠の中のLazy Loadを有効にする にチェックをいれ、変更を保存すると適用されます。
Cocoonの機能だけでここまでできるのはすごいですよね。
なので、ここからは「機能以外」でページの表示速度を少しでも改善する方法を紹介します。
Cocoonのページ速度をあげる+αの情報

ページの表示速度を早くするために改善しやすいことがあります。
それは「画像を圧縮して軽くする」ことです。
Cocoonだけではなく、サイトを運営していくと
どうしても画像ってたまっていきがちですよね。
それを、圧縮することでページの表示速度を少しでも改善することができます。
その他の改善方法1:画像を高圧縮して軽くする
画像を圧縮すると、ページの表示速度が改善します。
画像圧縮の方法に「次世代画像フォーマット」というものがあり、
いままでの画像圧縮よりも、さらに圧縮できる方法です。
次世代画像フォーマットで圧縮することによって、
画像の圧縮率があがるので、ページの表示速度は改善しますよね。
なので、次世代画像フォーマット(Webp)を使うのがおすすめです。
Webpに変換する方法はこちらの記事で紹介しています。
気になった方はぜひ!
→ サイトを軽くしたい!それならWebpで画像圧縮しよう!(別タブ)

その他の改善方法2:プラグインを最小限にする
Cocoonは機能がとても豊富なので、プラグインは最小限で済む場合もあります。
が、「どうしてもこの機能が欲しい」と思うときも出てくるかと思います。
有料テーマでみる「動くマーカー」
この機能もプラグインを使えば実装できるのです。
プラグインを使えば、いろいろな機能を追加できて
おしゃれで便利なサイトになるのですが、このプラグインは「ページの表示速度」に関係するのです……
プラグインが多く入っていると、ページの表示速度が遅くなりやすくなります。
ですが、いま入っているプラグインを無理やり消す必要はなく、
しばらく使っていないプラグインを消したりすることで、
ページの表示速度は改善しやすくなります。
ちなみにですが、
プラグインは更新しないと「脆弱性」が生まれるので、セキュリティ面が心配になります。
プラグインの更新は忘れずに行いましょう!
まずはCocoonの機能でページの表示速度を改善しよう
今回紹介した通り、
Cocoonはページの表示速度を改善する機能が組み込まれています。
・htmlなどの縮小
・ブラウザキャッシュの有効化
・画像遅延読み込み
記事などの量で個人差は生まれますが、
この3つを設定することでページの表示速度は改善しやすくなります。
この3つに加え、
・画像をWebpに変換
・プラグインを最小限にする
この2つをすることでも改善しやすくなります。
ページの表示速度は、検索順位にも関係するのと同時に、
ユーザーのストレスにも影響するので、改善できる部分は改善しましょう!
ページの表示速度を改善していけば「高速化」も狙えるかも……!?
Cocoonのダウンロードはこちらから!
→ Cocoon公式サイト
ページの表示速度を改善したら、ページを図りたいですよね。
そんな時は!
「Lighthouse」でページの表示速度を計測しよう!
→ 【使い方紹介】「Lighthouse」を使ってサイトの速度を測ろう!




