突然ですが「サイトの表示速度」って、きちんと測ったことありますか?
サイトの表示速度は、
検索順位に関係するだけではなく、収益まで影響することがあります。
「Lighthouse」はサイトの表示速度を誰でも簡単に計測できる拡張機能で、
サイトを開けば、たった数クリックで簡単にでサイトの表示速度を測ることができます。
検索エンジンの評価だけではなく、PVにも影響してしまいます。
この記事では、chromeの拡張機能「Lighthouse」について紹介していきます。
拡張機能 「Lighthouse」とは?
「Lighthouse」とは、サイトの表示速度やパフォーマンスを測定する拡張機能です。
Googleのサーチコンソールにも同じような機能がありますが、
「ページの表示速度がどのくらいか」「 表示速度の低下の原因と改善部分」を明確に教えてくれるので、
Lighthouseの結果を参考に改善すれば、PVや検索順位に良い影響を与えます。
検索順位にはサイトの表示速度が影響してくるほかに、
閲覧ユーザーは、ページを開いたときに表示速度が遅いとみるのをやめてしまうことが多いです。
それでは、Lighthouseの使い方を4ステップで見ていきましょう。
Lighthouseの導入の仕方【4ステップ】
手順を紹介する前に、Lighthouseを使うときの注意点があります。
Lighthouseはchromeの拡張機能なので、
PCでは拡張機能を使うことができますが、
ほかの拡張機能と同様にスマホでは使うことができないため注意が必要です。
手順① chromeウェブストアにアクセス
最初に行うことは、chromeのウェブストアにアクセスすることです。
Googleで「拡張機能」と入れ検索すると、

一番上に「chrome ウェブストア」とでてくるので、このサイトにアクセスします。

これが「chrome ウェブストア」です。
手順② 検索窓に「Lighthouse」と入力
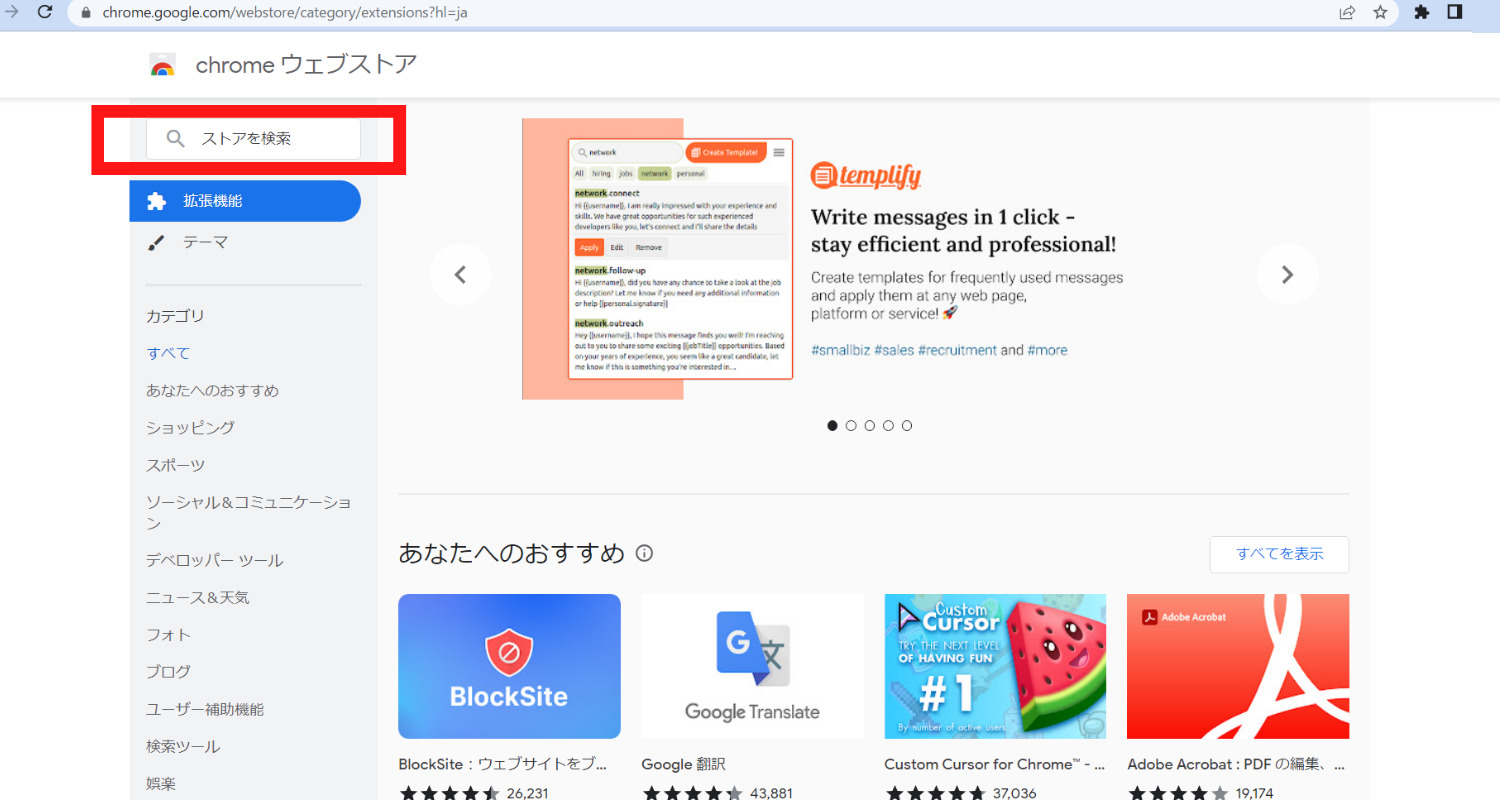
ウェブストアの左上に、小さな検索窓があります。(赤枠)

画像の赤枠の検索窓に「Lighthouse」と入力してください。

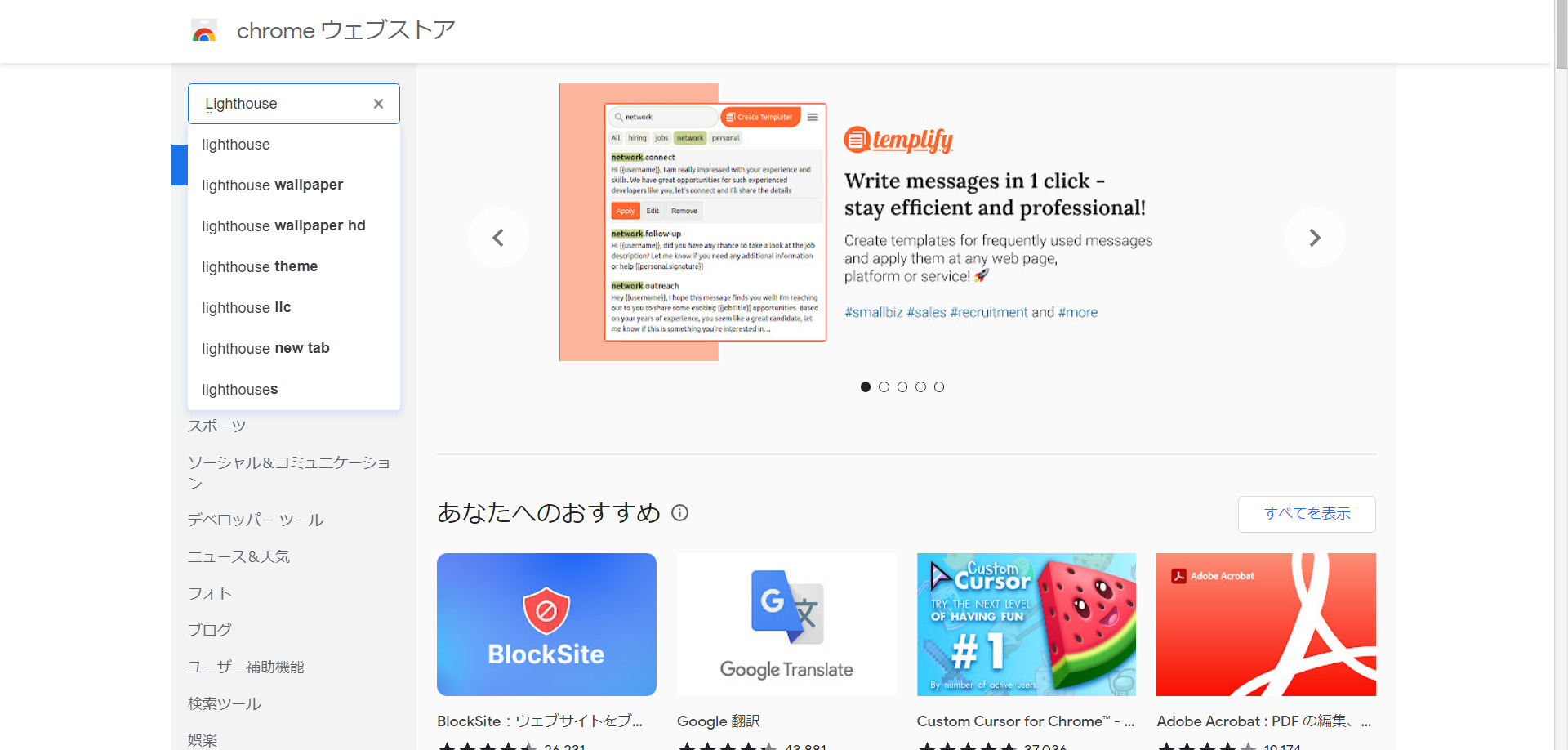
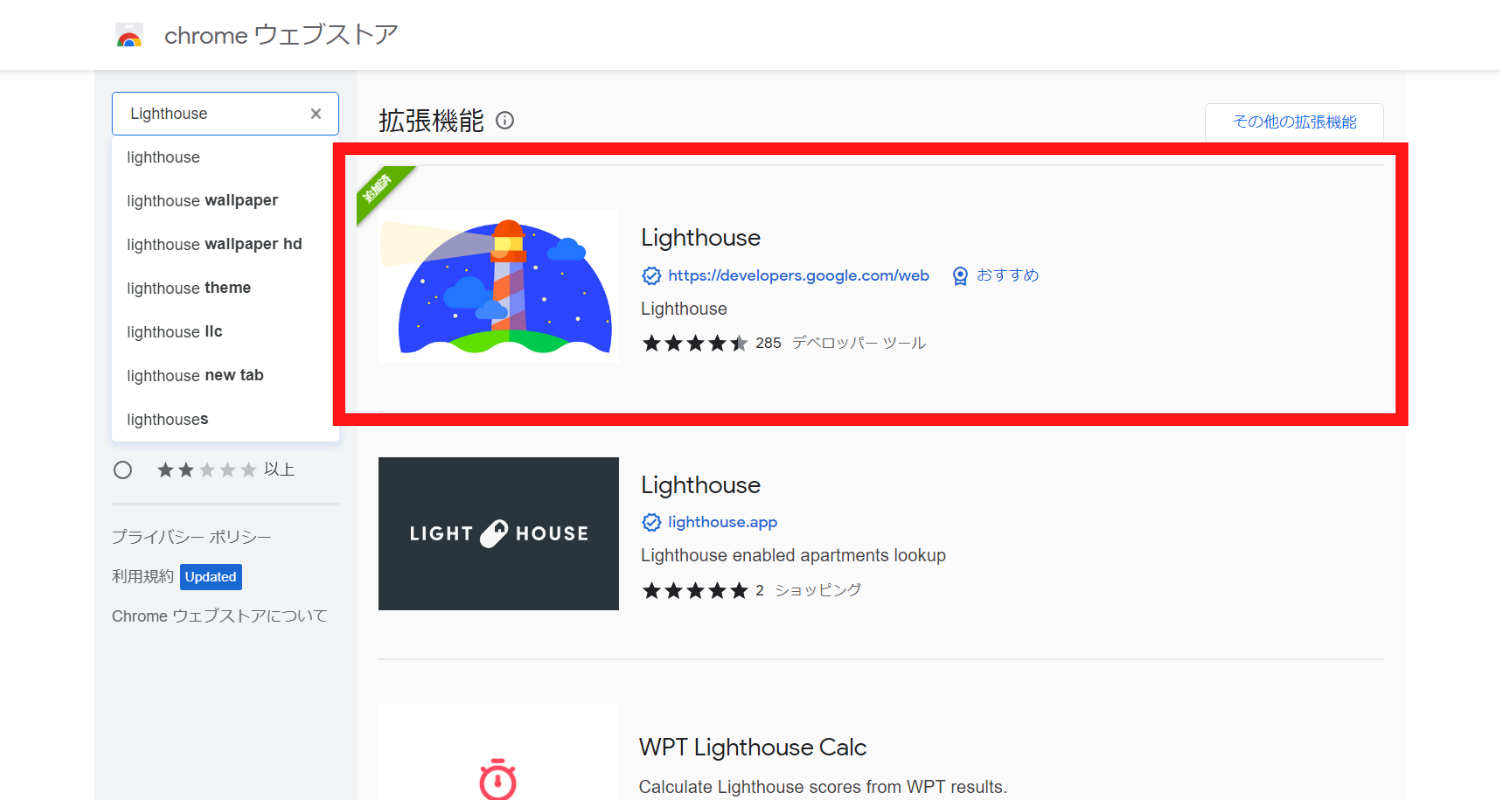
手順③ Lighthouseを選択
そうすると、オレンジの灯台のようなものが表示されます。

赤枠で囲ってあるのが、「Lighthouse」です。これをクリックして、詳細を開いて導入していきます。
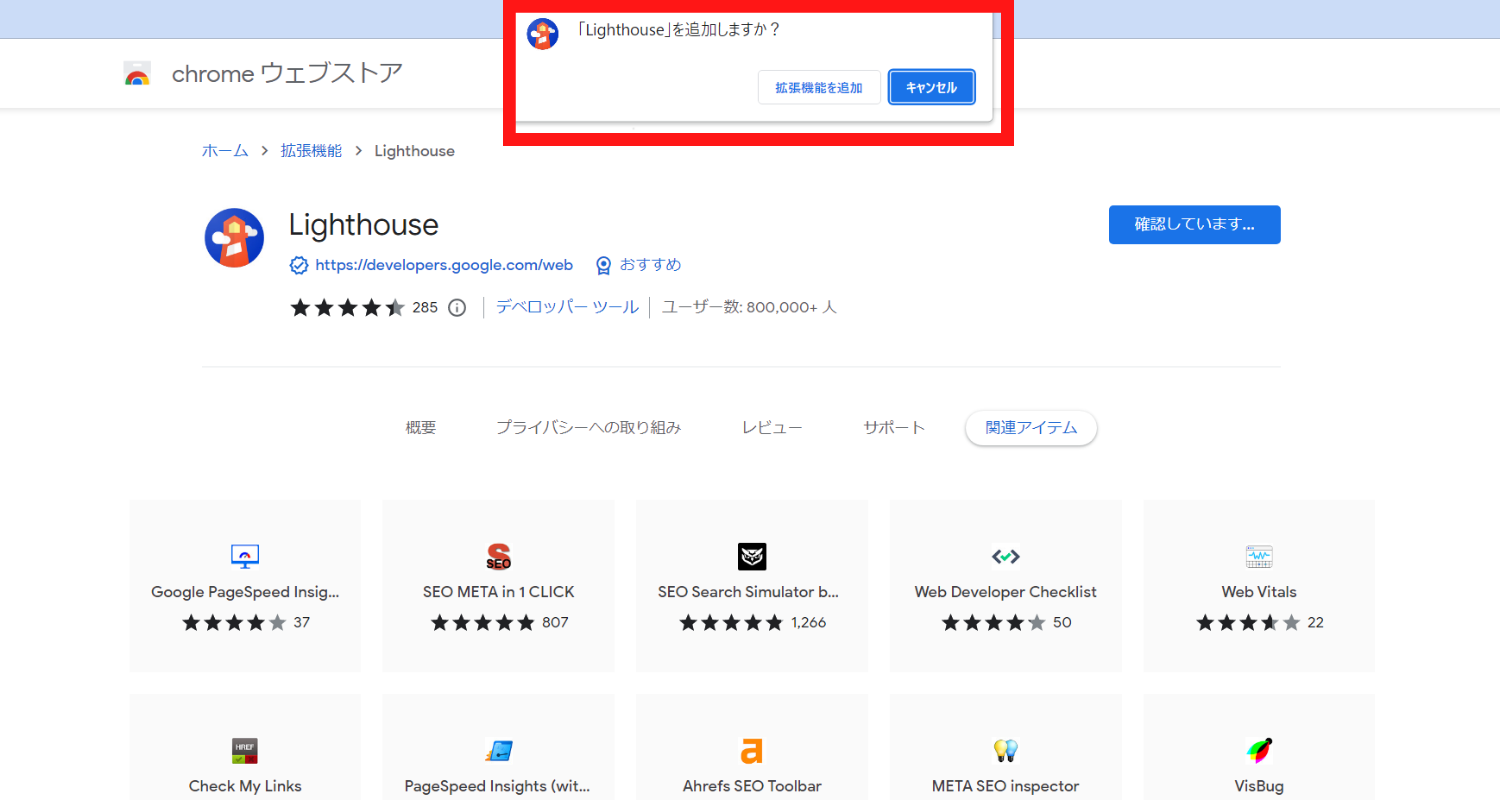
手順④ chromeに追加する
Lighthouseを選択したら、青い背景の「chromeに追加」を押します。そうすると….

ページ上部に「拡張機能を追加」と「キャンセル」という項目がでてきます。

「拡張機能を追加」を押すと、Lighthouseの導入が完了します。
たったこれだけで「Lighthouse」が使えるようになり、
サイトのパフォーマンスが計測でき「評価が高いもの」「改善が必要なところ」を把握できるようになります。
紹介した通り、Lighthouseは簡単に導入できるので、
いまよりも検索順位やPVを上げたい方は必須のツールなので、使わないともったいないです。
簡単にできる、Lighthouseの使い方
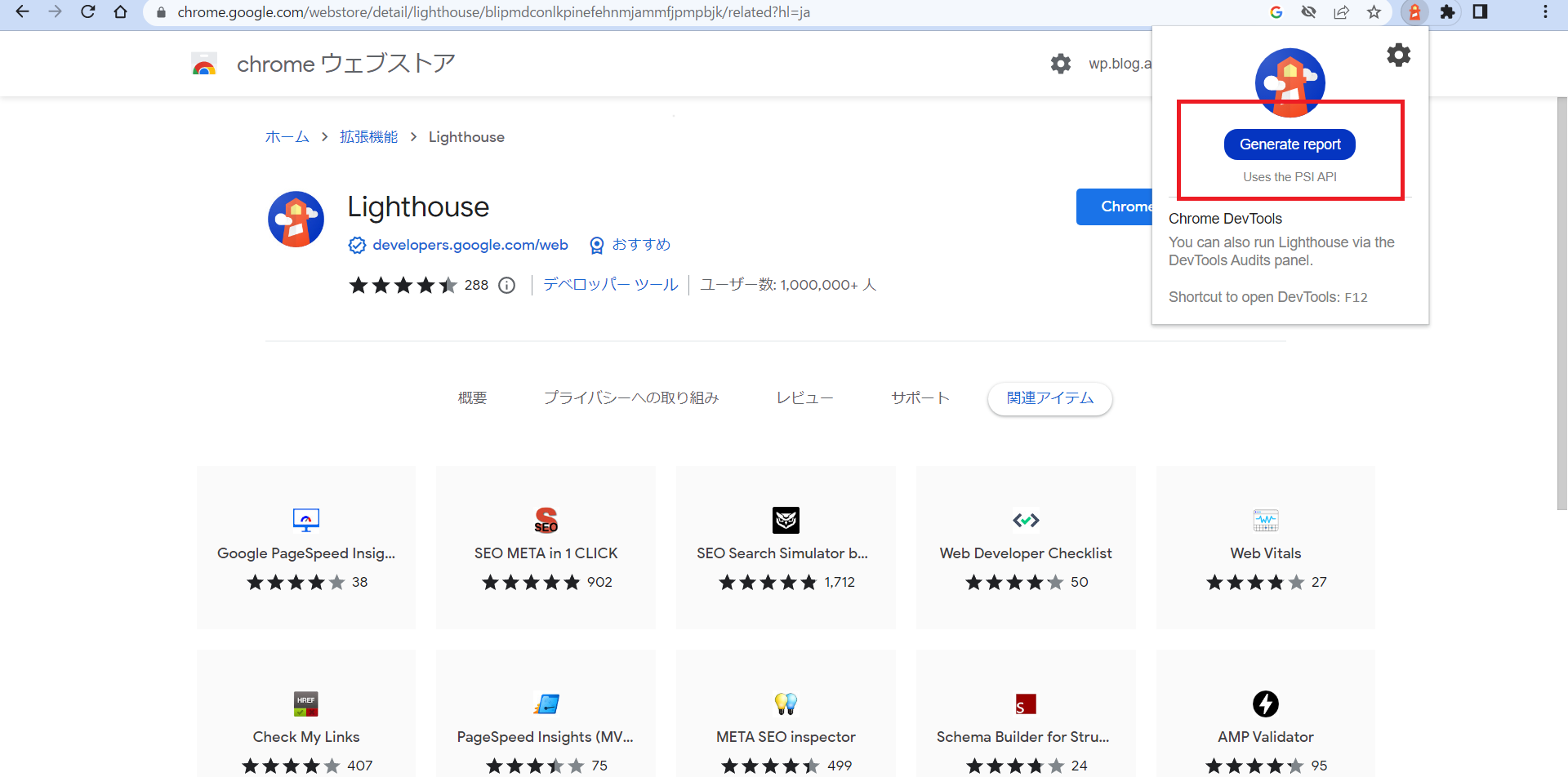
Lighthouseの使い方は、簡単です。
画像の赤枠の部分を押し、Lighthouseを選択します。

そうすると、青い背景に「Generate report」と表示が出てくるので
これをクリックするとサイトの計測ができます。

サイトや接続状況によっては、表示まで時間がかかることがありますが、
PCさえあれば誰でも簡単に使うことができるので、ぜひ使ってみてください。
Lighthouseを導入するメリット
ここまで使い方を紹介してきましたが、
ここからはLighthouseを導入するメリットを紹介していきます。
メリットはたくさんありますが、ピックアップしたものを紹介します。
この記事内で何度か紹介していますが、Lighthouseを使うことで
・サイトの改善点を明確にできる
・ページ速度だけではなくその他のパフォーマンスも計測できる
・サーチコンソールを開かなくても簡単に使える
といったメリットがあります。
サイトの改善点が明確になるとどうなるか?
Lighthouseでわかる改善点には様々な項目があり、
各項目の測定結果はかなり詳細な改善点が表示されます。
たとえば、サムネイルやページ内に挿入する画像のフォーマットを
「Webp(ウェッピー)」というものに変えると、サイトが軽量化される。
ということや、SEO関連の項目についても詳細に計測し、表示されます。
計測結果を基に改善をしていくと、サイト自体の状態が良くなるので「PVやSEO(検索順位)」に影響を与えます。
Lighthouseを使うメリットはサイトにとってかなり大きなものになるのです。
Lighthouseは拡張機能なので作業効率があがる
サイトの状態を計測するために「サーチコンソール」を毎回開いていると
新しいウィンドウやタブを使わないといけないので、正直手間ですよね。
Lighthouseは「拡張機能」なので、
サーチコンソールに移動せずに、すぐに計測をすることができます。
これが、Lighthouseの強みの1つです。
ウィンドウやタブを開いてサーチコンソールにアクセルするのは、
正直、効率が悪いです。
Lighthouseを使うことでサイトの編集や記事の作成・サムネイルの作成に時間を使うことができ、
作業効率をあげることができます。
時間を有効に使いたいあなたに、とてもおすすめできる機能です。
Lighthouseが使えない主なページ
Lighthouseが使えない主なページは「X(旧Twitter)」と「chromeのメインページ」などです。
ログインが必要になるSNS類や、
URLが存在しないページ(chromeのメインページ)などは、計測ができない仕様になっています。
正直、いま挙げたページの表示速度を測ることはほとんどないので、
その点は気にせずにほかのページで使ってみてください。
【まとめ】Lighthouseでサイトを改善しよう
拡張機能「Lighthouse」の機能と、使うメリット・導入方法を紹介しました。
誰でも簡単にLighthouseを使うことができ、作業効率も上がります。
いままでサーチコンソールを使って計測していた方や、
ページの表示速度を気にしていなかった方におすすめの機能です。
サイトの表示速度は軽視されがちですが、
検索エンジンの評価(SEO)に大きくかかわるので、ぜひ活用してみてください。
ページの表示が遅いと、ユーザーを逃すことになりますよ!!
そんなを防ぐためにも、Lighthouseでページ速度を計測・改善していきましょう!
Lighthouseを追加したい方はこちらからできます。
→ chrome 拡張機能 Lighthouse(外部リンク)
※導入はパソコンのみで可能です。
【番外編】Lighthouseを削除する方法
Lighthouseを導入したけど、もう使わなくなった…となったとき、
削除する方法がわからないと困りますよね。
「Lighthouseを削除」するのも、導入と同じくとても簡単にできます。
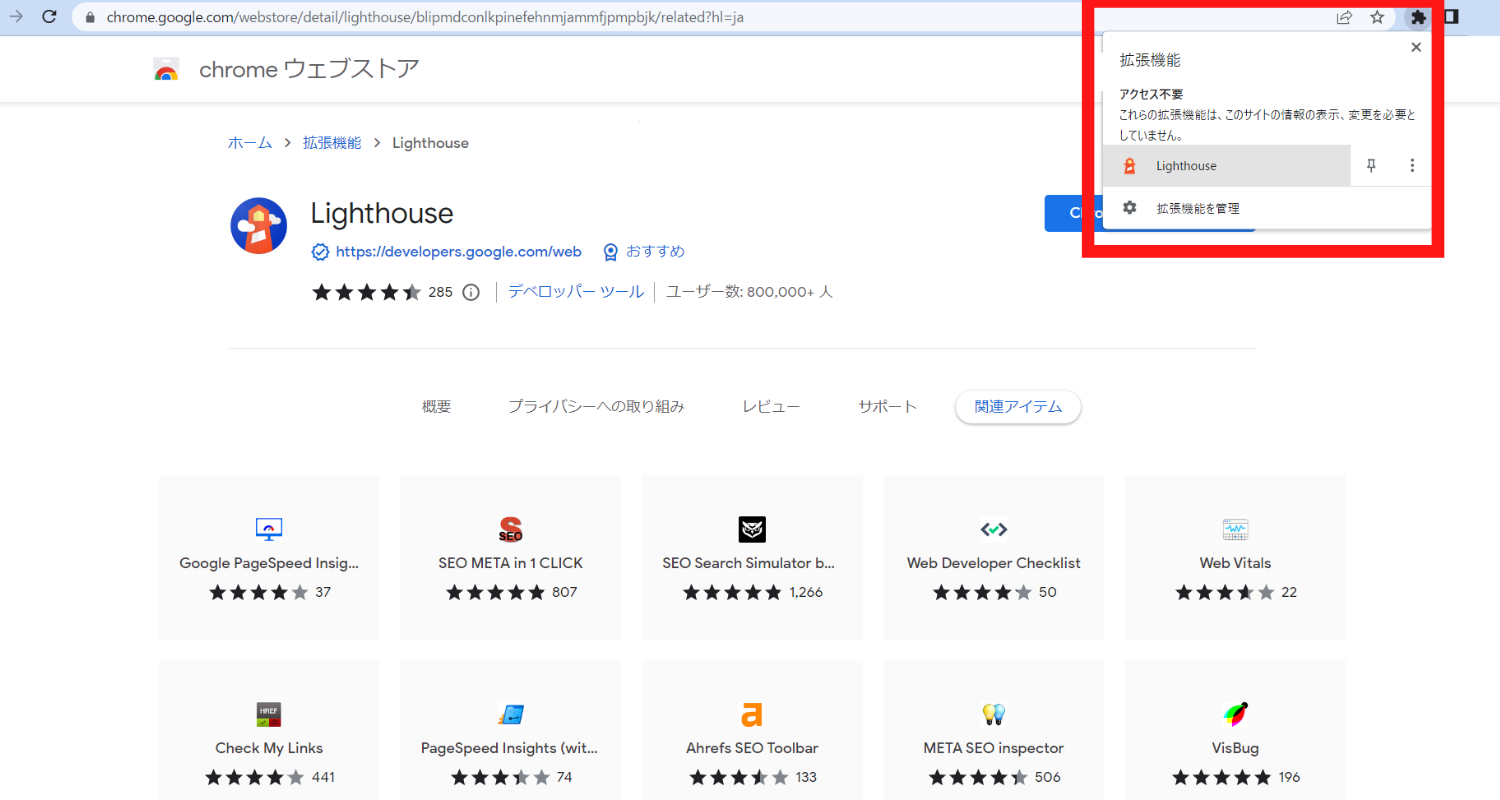
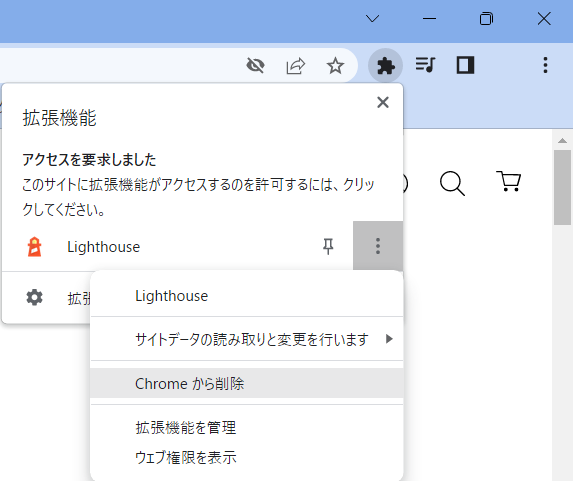
Lighthouseの削除方法は、
①ページの上の「ジグソーパズル」のようなマークを押す
②Lighthouseの右の三つの点を押す
③chromeから削除を選択

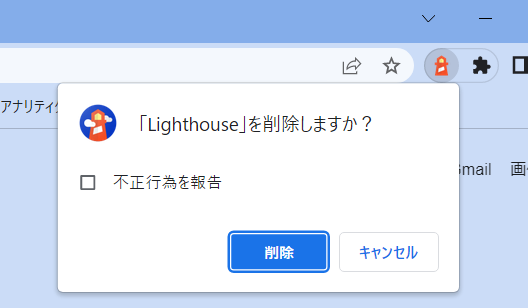
④削除、キャンセルの項目が出てくるので「削除」を選択する。

たったこれだけで、chromeからLighthouseが削除できます。
もし、必要なくなったらこの方法で削除してください。



